|
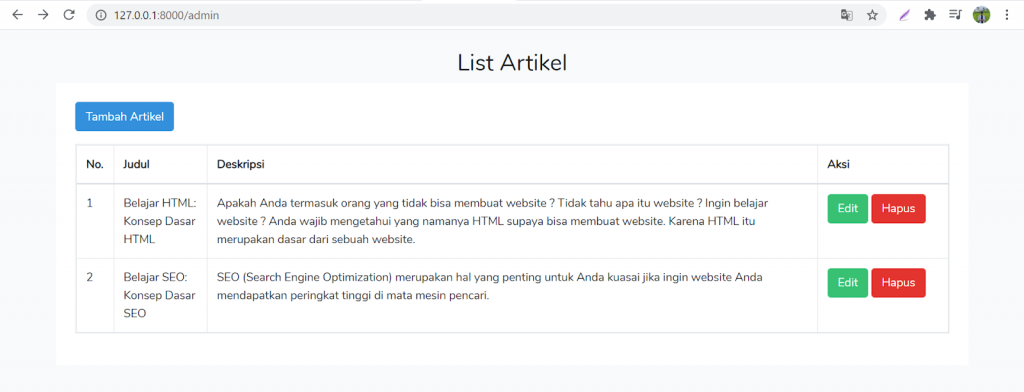
Laravel adalah salah satu framework terbaik untuk membuat blog. Dengan framework gratis ini, Anda bisa lebih mudah mengembangkan blog dengan performa terbaik. Sebab, Laravel memiliki layout yang ringan dan dibekali banyaknya library yang siap digunakan. Lalu, bagaimana cara membuat blog dengan Laravel? Di artikel ini, kami akan menjelaskan tahapan cara membuat blog Laravel. Mulai dari apa saja aplikasi yang diperlukan dan berbagai konfigurasi pada blog tersebut. Penasaran? Mari mulai dengan tahap persiapan. Daftar isi tutup 1 Cara Membuat Blog dengan Laravel1.1 1. Melakukan Instalasi Laravel1.2 2. Melakukan Konfigurasi Database1.3 3. Menghubungkan Laravel dengan Bootstrap1.4 4. Membuat Tabel Artikel1.5 5. Membuat Halaman Tambah Artikel1.6 6. Menampilkan Seluruh Artikel1.7 7. Menampilkan Detail Artikel1.8 8. Membuat Halaman Admin1.9 9. Membuat Fitur Edit Artikel1.10 10. Membuat Fitur Hapus Artikel1.11 11. Membuat Halaman Register dan Login1.12 12. Mengarahkan Halaman Setelah Login1.13 13. Membatasi Akses Halaman Admin1.14 14. Mempermudah Navigasi1.15 15. Mengonlinekan Blog2 Siap Go Online dengan Laravel Blog Anda?Cara Membuat Blog dengan LaravelUntuk membuat laravel blog, inilah beberapa langkah yang perlu Anda lakukan: 1. Melakukan Instalasi LaravelSebagai langkah awal, Anda perlu melakukan instalasi Laravel. Ada beberapa cara instalasi Laravel, bisa melalui VPS, cPanel, dan di komputer. Nah, di tutorial kali ini kami akan menggunakan Laravel di komputer menggunakan sistem operasi Windows. Setelah Laravel terinstal, coba buka foldernya dengan text editor favorit Anda. Di panduan ini, kami menggunakan Visual Studio Code. Pada terminal Visual Studio Code, ketikkan php artisan serve seperti contoh berikut:  Anda akan mendapatkan alamat IP untuk Laravel blog Anda. Cobalah ketikkan pada browser untuk mendapatkan hasil seperti di bawah ini:  2. Melakukan Konfigurasi DatabaseSetelah berhasil menginstall Laravel, Anda perlu melakukan berbagai konfigurasi database. Namun, sebelumnya Anda perlu membuat database terlebih dahulu dengan mengetikkan localhost/phpmyadmin di web browser.  Ketika melihat tampilan seperti di atas, isikan nama database yang diinginkan, contohnya belajar-laravel, lalu klik Create. Setelah berhasil, nama database akan muncul di daftar seperti contoh berikut:  Selanjutnya, Anda bisa menghubungkan Laravel dengan database. Pertama, Anda bisa mencari file .env di dalam folder Laravel.  Setelah menemukan file .env, Anda bisa mengubah kode: DB_CONNECTION=mysqlDB_HOST = 127.0.0.1DB_PORT = 3306DB_DATABASE = laravelDB_USERNAME = rootDB_PASSWORD =Menjadi seperti ini: DB_HOST = 127.0.0.1DB_PORT = 3306DB_DATABASE = belajar-laravelDB_USERNAME = rootDB_PASSWORD =Setelah itu simpan perubahan yang dilakukan. Laravel blog Anda sudah terhubung dengan database. Nah, kadang DB_USERNAME dan DB_PASSWORD memiliki konfigurasi yang berbeda. Jadi, sesuaikanlah dengan konfigurasi web server Anda 3. Menghubungkan Laravel dengan BootstrapLangkah selanjutnya adalah menyambungkan Laravel dengan Bootstrap. Sebagai sebuah framework CSS, Bootstrap dapat membantu Anda membuat tampilan website yang menarik dengan mudah. Secara default, Laravel telah memiliki file bootstrap di dalam folder public/css dan public/js. Jadi, tak perlu mendownloadnya secara khusus terlebih dahulu. Untuk membuat halaman Laravel blog Anda terhubung dengan bootstrap, Anda perlu membuat file bernama master.blade.php di dalam folder resources/view. Dengan begitu, strukturnya akan menjadi seperti ini:  Setelah itu, Anda bisa isikan kode di bawah ini pada file master.blade.php: <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="{{ asset('css/app.css') }}"></head><body> <button class="btn btn-info">Tes Button</button></body></html>Kemudian, Anda bisa masuk ke routes.php dan tambahkan perintah di bawah: Route::get('/test', function() { return view('master');});Dengan begitu, kode pada routes.php akan menjadi seperti ini: <?php/*|--------------------------------------------------------------------------| Web Routes|--------------------------------------------------------------------------|| Here is where you can register web routes for your application. These| routes are loaded by the RouteServiceProvider within a group which| contains the "web" middleware group. Now create something great!|*/Route::get('/', function () { return view('welcome'); }); Route::get('/test', function() { return view('master'); }); Untuk menguji apakah Laravel blog Anda berhasil terhubung dengan Bootstrap, ketikkan perintah php artisan serve pada menu Terminal. Setelah itu, silakan mengakses 127.0.0.1:8000/test dan pastikan hasilnya seperti di bawah ini:  4. Membuat Tabel ArtikelBerikutnya, Anda bisa membuat tabel bernama artikel yang berfungsi untuk menyimpan data artikel blog Anda. Caranya, ketikkan perintah di bawah ini pada terminal: php artisan make:migration create_artikel_tableHasilnya, file create_artikel_table.php akan ditemukan di dalam folder database/migrations.  Bukalah file tersebut dan isi dengan kode di bawah: <?phpuse Illuminate\Support\Facades\Schema;use Illuminate\Database\Schema\Blueprint;use Illuminate\Database\Migrations\Migration;class CreateArtikelTable extends Migration{ /** * Run the migrations. * * @return void */ public function up() { Schema::create('artikel', function (Blueprint $table) { $table->bigIncrements('id'); $table->string('judul'); $table->text('deskripsi'); $table->timestamps(); }); }/** * Reverse the migrations. * * @return void */ public function down() { Schema::dropIfExists('artikel'); } } Setelah itu, Anda bisa ketikkan kode berikut pada terminal untuk membuat tabel artikel: php artisan migrateTabel artikel yang baru dibuat akan terdapat pada localhost/phpmyadmin.  5. Membuat Halaman Tambah ArtikelSetelah membuat tabel artikel, saatnya membuat halaman form untuk menambahkan artikel Laravel blog Anda. Caranya, buatlah file bernama add.blade.php pada folder resources/view. <!-- membuat kerangka dari master.blade.php -->@extends('master') <!-- membuat komponen title sebagai judul halaman -->@section('title', 'Menambah Artikel') <!-- membuat komponen main yang berisi form untuk mengisi judul dan isi artikel -->@section('main')<div class="col-md-8 col-sm-12 bg-white p-4"> <form method="post" action="/add_process"> @csrf <div class="form-group"> <label>Judul Artikel</label> <input type="text" class="form-control" name="judul" placeholder="Judul artikel"> </div> <div class="form-group"> <label>Isi Artikel</label> <textarea class="form-control" name="deskripsi" rows="15"></textarea> </div></div>@endsection <!-- membuat komponen sidebar yang berisi tombol untuk upload artikel -->@section('sidebar')<div class="col-md-3 ml-md-5 col-sm-12 bg-white p-4" style="height:120px !important"> <div class="form-group"> <label>Upload</label> <input type="submit" class="form-control btn btn-primary" value="Upload"> </div></div></form>@endsectionSetelah itu, Anda bisa mencari file master.blade.php pada folder resources/views dan ubah kode menjadi seperti ini: <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="{{ asset('css/app.css') }}"> <title>@yield('title')</title></head><body> <div class="container mt-4"> <div class="row"> @yield('main') @yield('sidebar') </div> </div></body></html>Jangan lupa atur routingnya supaya form yang baru saja Anda buat dapat diakses. Caranya adalah dengan membuka file web.php yang ada di dalam folder routes dan mengubah kodenya menjadi seperti ini: <?php /*|--------------------------------------------------------------------------| Web Routes|--------------------------------------------------------------------------|| Here is where you can register web routes for your application. These| routes are loaded by the RouteServiceProvider within a group which| contains the "web" middleware group. Now create something great!|*/ Route::get('/add', function () { return view('add');});Untuk melihat tampilan halaman tambah artikel, Anda bisa membuka 127.0.0.1:8000/add. Halaman blog Anda akan terlihat seperti gambar di bawah:  Namun, Anda belum bisa mengirim artikel ke database karena masih perlu melakukan pengaturan pada controller. Sebelum membuat controller, Anda perlu mengatur routing untuk mengarahkan data artikel yang dikirimkan. Silakan untuk membuka file web.php pada folder routes. Kemudian, tambahkan kode di bawah ini: Route::post('/add_process', 'ArtikelController@add_process');Setelah itu, Anda bisa membuat controller dengan mengetikkan perintah php artisan make:controller ArtikelController pada Terminal.  Jika berhasil, file ArtikelController.php akan berada pada folder app/Http/Controller.  Selanjutnya, bukalah file ArtikelController.php dan ubah kode menjadi seperti ini: <?php namespace App\Http\Controllers; use Illuminate\Http\Request;use Illuminate\Support\Facades\DB; class ArtikelController extends Controller{ public function show() { return "Artikel berhasil ditambahkan"; } public function add_process(Request $article) { DB::table('artikel')->insert([ 'judul'=>$article->judul, 'deskripsi'=>$article->deskripsi ]); return redirect()->action('ArtikelController@show'); }}Setelah itu, silakan buat routing untuk mengarahkan pengguna setelah berhasil memasukkan data. Anda bisa membuka file web.php pada folder routes. Kemudian, ubah kode menjadi seperti ini: <?php/*|--------------------------------------------------------------------------| Web Routes|--------------------------------------------------------------------------|| Here is where you can register web routes for your application. These| routes are loaded by the RouteServiceProvider within a group which| contains the "web" middleware group. Now create something great!|*/Route::get('/add', function () { return view('add');});Route::get('/', 'ArtikelController@show');Route::post('/add_process', 'ArtikelController@add_process');Selanjutnya, Anda bisa membuka 127.0.0.1:8000/add dan mencoba memasukkan artikel blog. Jika artikel berhasil tersimpan, akan muncul tampilan berikut:  Untuk memastikannya, Anda bisa membuka localhost/phpmyadmin pada tabel artikel. Artikel blog Anda sudah ada dalam daftar, bukan?  6. Menampilkan Seluruh ArtikelBagaimana cara menampilkan artikel yang sudah dibuat? Anda bisa membuka file ArtikelController.php pada folder app/Http/Controller kemudian ganti kode menjadi seperti di bawah: <?phpnamespace App\Http\Controllers; use Illuminate\Http\Request; use Illuminate\Support\Facades\DB; class ArtikelController extends Controller { public function show() { $articles = DB::table('artikel')->orderby('id', 'desc')->get(); return view('show', ['articles'=>$articles]); } public function add_process(Request $article) { DB::table('artikel')->insert([ 'judul'=>$article->judul, 'deskripsi'=>$article->deskripsi ]); return redirect()->action('ArtikelController@show'); } } Setelah itu, Anda bisa membuat file bernama show.blade.php pada folder resources/views dan isikan kode di bawah: <!-- menggunakan kerangka dari halaman master.blade.php --> @extends('master') <!-- membuat komponen title sebagai judul halaman -->@section('title', 'Blog Niaga') <!-- membuat header dan tombol tambah artikel di atas -->@section('header') <center> <h2>Blog Niaga</h2> <a href="/add"><button class="btn btn-success">Tambah Artikel</button></a> </center>@endsection <!-- membuat komponen main yang berisi form untuk mengisi judul dan isi artikel -->@section('main') @foreach ($articles as $article) <div class="col-md-4 col-sm-12 mt-4"> <div class="card"> <img src="https://atlantictravelsusa.com/wp-content/uploads/2016/04/dummy-post-horisontal-thegem-blog-default.jpg" class="card-img-top" alt="gambar" > <div class="card-body"> <h5 class="card-title">{{ $article->judul }}</h5> <a href="/detail/{{ $article->id }}" class="btn btn-primary">Baca Artikel</a> </div> </div> </div> @endforeach@endsectionKemudian, Anda bisa membuka file master.blade.php pada folder resources/views dan letakkan kode @yield(‘header’) sebelum kode <div class=”row”>. Setelah itu, buka halaman 127.0.0.1/8000 untuk mendapatkan tampilan sebagai berikut:  7. Menampilkan Detail ArtikelDi blog Laravel tersebut, Anda sudah memiliki opsi Tambah Artikel tapi belum bisa untuk klik Baca Artikel. Jadi, Anda perlu membuat fitur untuk membaca artikel terlebih dahulu. Caranya, bukalah file ArtikelController.php dan ubah kode di dalamnya menjadi seperti ini: <?phpnamespace App\Http\Controllers; use Illuminate\Http\Request; use Illuminate\Support\Facades\DB; class ArtikelController extends Controller { public function show() { $articles = DB::table('artikel')->orderby('id', 'desc')->get(); return view('show', ['articles'=>$articles]); } public function add_process(Request $article) { DB::table('artikel')->insert([ 'judul'=>$article->judul, 'deskripsi'=>$article->deskripsi ]); return redirect()->action('ArtikelController@show'); } public function detail($id) { $article = DB::table('artikel')->where('id', $id)->first(); return view('detail', ['article'=>$article]); } } Langkah di atas adalah untuk membuat controller agar dapat mengambil data artikel dari model berdasarkan ID pada URL. Nah, untuk bisa membuat tampilan untuk detail artikelnya, buatlah file bernama detail.blade.php di dalam folder resources/views dan masukkan kode di bawah: @extends('master') <!-- memberikan judul di tab sesuai dengan judul artikel yang sedang dibaca -->@section('title'){{ $article->judul }}@endsection <!-- menampilkan gambar, judul, dan isi artikel -->@section('main')<div class="col-md-7 col-sm-12 mb-5 bg-white p-0"> <img src="https://atlantictravelsusa.com/wp-content/uploads/2016/04/dummy-post-horisontal-thegem-blog-default.jpg" class="card-img-top" alt="gambar" > <div class="p-4"> <h2>{{ $article->judul }}</h2> <p class="mt-5">{{ $article->deskripsi }}</p> </div></div>@endsection <!-- menampilkan tombol kembali ke halaman utama -->@section('sidebar')<div class="col-md-4 offset-md-1 col-sm-12 bg-white p-4 h-100"> <center> <a href="/"> <button class="btn btn-info text-white w-100">Kembali</button> </a> </center></div>@endsectionLangkah di atas adalah untuk membuat tampilan yang akan menampilkan detail artikel dari database. Selanjutnya, Anda perlu mengatur routing untuk dapat mengakses halaman tersebut. Caranya adalah dengan membuka file web.php pada folder routes dan ubahlah kode di dalam web.php menjadi seperti ini: <?php /*|--------------------------------------------------------------------------| Web Routes|--------------------------------------------------------------------------|| Here is where you can register web routes for your application. These| routes are loaded by the RouteServiceProvider within a group which| contains the "web" middleware group. Now create something great!|*/ Route::get('/add', function () { return view('add');});Route::get('/', 'ArtikelController@show');Route::post('/add_process', 'ArtikelController@add_process');Route::get('/detail/{id}', 'ArtikelController@detail');Anda bisa mencoba klik Baca Artikel untuk mendapatkan tampilan seperti di bawah ini:  8. Membuat Halaman AdminUntuk dapat mengatur hak akses di blog Laravel tersebut, Anda perlu membuat halaman admin. Hal ini untuk mencegah pengguna yang tidak berhak menghapus atau mengedit artikel blog Anda. Langkah pertama, bukalah file ArtikelController.php pada folder app/Http/Controllers dan ubah kode menjadi seperti ini: <?php namespace App\Http\Controllers; use Illuminate\Http\Request;use Illuminate\Support\Facades\DB; class ArtikelController extends Controller{ public function show() { $articles = DB::table('artikel')->orderby('id', 'desc')->get(); return view('show', ['articles'=>$articles]); } public function add() { return view('add'); } public function add_process(Request $article) { DB::table('artikel')->insert([ 'judul'=>$article->judul, 'deskripsi'=>$article->deskripsi ]); return redirect()->action('ArtikelController@show'); } public function detail($id) { $article = DB::table('artikel')->where('id', $id)->first(); return view('detail', ['article'=>$article]); } public function show_by_admin() { $articles = DB::table('artikel')->orderby('id', 'desc')->get(); return view('adminshow', ['articles'=>$articles]); }}Setelah itu, Anda bisa membuat file bernama adminshow.blade.php yang akan menampilkan seluruh artikel dari sisi admin. Ubah kodenya menjadi sebagai berikut: <!-- menggunakan kerangka dari master.blade.php -->@extends('master') @section('header')<h2><center>List Artikel</center></h2>@if($message = Session::get('success')) <div class="alert alert-success alert-block"> <button type="button" class="close" data-dismiss="alert">×</button> <strong>{{ $message }}</strong> </div> @endif @endsection @section('title', 'Halaman Khusus Admin') @section('main') <div class="col-md-12 bg-white p-4"> <a href="/add"><button class="btn btn-primary mb-3">Tambah Artikel</button></a> <table class="table table-responsive table-bordered table-hover table-stripped"> <thead> <tr> <th>No.</th> <th>Judul</th> <th>Deskripsi</th> <th width="15%">Aksi</th> </tr> </thead> <tbody> @foreach ($articles as $i => $article) <tr> <td>{{ ++$i }}</td> <td>{{ $article->judul }}</td> <td>{{ $article->deskripsi }}</td> <td> <a href="/edit/{{ $article->id }}"><button class="btn btn-success">Edit</button></a> <a href="/delete/{{ $article->id }}"><button class="btn btn-danger">Hapus</button></a> </td> </tr> @endforeach </tbody> </table> </div>@endsectionJangan lupa, Anda perlu membuat routing supaya halaman dapat ditampilkan dengan cara membuka file web.php pada folder routes dan mengubah kodenya menjadi seperti ini: <?php /*|--------------------------------------------------------------------------| Web Routes|--------------------------------------------------------------------------|| Here is where you can register web routes for your application. These| routes are loaded by the RouteServiceProvider within a group which| contains the "web" middleware group. Now create something great!|*/ Route::get('/add', 'ArtikelController@add');Route::get('/', 'ArtikelController@show');Route::post('/add_process', 'ArtikelController@add_process');Route::get('/detail/{id}', 'ArtikelController@detail');Route::get('/admin, 'ArtikelController@show_by_admin');Selanjutnya akses 127.0.0.1:8000/admin untuk membuka halaman admin Anda:  Meskipun sudah memiliki halaman admin, mengedit dan menghapus artikel masih belum dapat dilakukan. Jadi, Anda perlu menambahkan fiturnya terlebih dahulu. 9. Membuat Fitur Edit ArtikelUntuk dapat membuat fitur edit, Anda perlu menambahkan kode berikut pada file web.php yang ada di dalam folder routes. Route::get('/edit/{id}', 'ArtikelController@edit');Setelah itu, tambahkan kode di bawah pada ArtikelController.php di dalam folder app/Http/Controller: public function edit($id) { $article = DB::table('artikel')->where('id', $id)->first(); return view('edit', ['article'=>$article]); }Setelah berhasil mengambil data artikel dari model, Anda bisa buat file edit.blade.php pada folder resources/views dan isikan kode ini: @extends('master') <!-- membuat judul bernama 'Edit Artikel' pada tab bar -->@section('title', 'Edit Artikel') @section('header')<center class="mt-4"> <h2>Edit Artikel</h2></center>@endsection @section('main')<div class="col-md-8 col-sm-12 bg-white p-4"> <form method="post" action="/edit_process"> @csrf <input type="hidden" value="{{ $article->id }}" name="id"> <div class="form-group"> <label>Judul Artikel</label> <input type="text" class="form-control" value="{{ $article->judul }}" name="judul" placeholder="Judul artikel"> </div> <div class="form-group"> <label>Isi Artikel</label> <textarea class="form-control" name="deskripsi" rows="15">{{ $article->deskripsi }} </textarea> </div></div>@endsection <!-- membuat komponen sidebar yang berisi tombol untuk upload artikel -->@section('sidebar')<div class="col-md-3 ml-md-5 col-sm-12 bg-white p-4" style="height:120px !important <div class="form-group"> <label>Edit</label> <input type="submit" class="form-control btn btn-primary" value="Edit"> </div></div></form>@endsectionSelanjutnya, bukalah file ArtikelController.php dan ubahlah kode di dalamnya menjadi: <?php namespace App\Http\Controllers; use Illuminate\Http\Request;use Illuminate\Support\Facades\DB;use Session;class ArtikelController extends Controller{ public function show() { $articles = DB::table('artikel')->orderby('id', 'desc')->get(); return view('show', ['articles'=>$articles]); } public function add() { return view('add'); } public function add_process(Request $article) { DB::table('artikel')->insert([ 'judul'=>$article->judul, 'deskripsi'=>$article->deskripsi ]); return redirect()->action('ArtikelController@show'); } public function detail($id) { $article = DB::table('artikel')->where('id', $id)->first(); return view('detail', ['article'=>$article]); } public function show_by_admin() { $articles = DB::table('artikel')->orderby('id', 'desc')->get(); return view('adminshow', ['articles'=>$articles]); } public function edit($id) { $article = DB::table('artikel')->where('id', $id)->first(); return view('edit', ['article'=>$article]); } public function edit_process(Request $article) { $id = $article->id; $judul = $article->judul; $deskripsi = $article->deskripsi; DB::table('artikel')->where('id', $id) ->update(['judul' => $judul, 'deskripsi' => $deskripsi]); Session::flash('success', 'Artikel berhasil diedit'); return redirect()->action('ArtikelController@show_by_admin'); }}Jangan lupa untuk mengatur routingnya pada file web.php dengan mengubah kodenya menjadi: <?php /*|--------------------------------------------------------------------------| Web Routes|--------------------------------------------------------------------------|| Here is where you can register web routes for your application. These| routes are loaded by the RouteServiceProvider within a group which| contains the "web" middleware group. Now create something great!|*/Route::get('/add', 'ArtikelController@add');Route::get('/', 'ArtikelController@show');Route::post('/add_process', 'ArtikelController@add_process');Route::get('/detail/{id}', 'ArtikelController@detail');Route::get('/admin', 'ArtikelController@show_by_admin');Route::get('/edit/{id}', 'ArtikelController@edit');Route::post('/edit_process', 'ArtikelController@edit_process');Cobalah untuk mengedit salah satu artikel dan simpan perubahannya. Jika berhasil, Anda akan mendapatkan notifikasi seperti contoh berikut:  10. Membuat Fitur Hapus ArtikelUntuk membuat fitur hapus artikel di blog Laravel, inilah langkah yang perlu dilakukan. Pertama, bukalah file ArtikelController.php pada folder app/Http/Controllers dan tambahkan potongan kode di bawah ini: public function delete($id) { //menghapus artikel dengan ID sesuai pada URL DB::table('artikel')->where('id', $id) ->delete(); //membuat pesan yang akan ditampilkan ketika artikel berhasil dihapus Session::flash('success', 'Artikel berhasil dihapus'); return redirect()->action('ArtikelController@show_by_admin'); }Selanjutnya, silakan menambahkan potongan kode di bawah pada file web.php yang ada di folder routes. Route::get('/delete/{id}', 'ArtikelController@delete');Setelah langkah di atas, cobalah menghapus salah satu artikel yang Anda inginkan. Jika berhasil, inilah tampilannya:  11. Membuat Halaman Register dan LoginAnda tentu tidak ingin siapapun dapat mengakses halaman admin, bukan? Untuk itu, Anda perlu membuat halaman register dan login untuk mengakses halaman admin. Pada localhost/phpmyadmin sudah terdapat tabel users. Jadi, Anda bisa memanfaatkan tabel tersebut untuk menampung data user yang dapat mengelola artikel. Langkah berikutnya adalah membuat halaman register untuk mendaftarkan admin yang akan mengelola artikel. Caranya, ketikkan perintah php artisan make:auth pada menu Terminal. Lalu, ketikkan juga php artisan serve. Setelah itu, Anda bisa mengakses 127.0.0.1:8000/login sebagai halaman login:  Akses juga 127.0.0.1:8000/register sebagai halaman register blog Laravel Anda:  Anda juga bisa langsung mendaftar dan login tanpa perlu mengatur controller lagi. Selain itu, Anda juga telah memiliki fitur logout secara default dengan menggunakan auth.  12. Mengarahkan Halaman Setelah LoginSetelah login, tentunya akan lebih baik jika Anda diarahkan ke halaman admin. Nah, untuk mengaturnya, Anda bisa membuka file LoginController.php pada folder app/Http/Controllers/Auth dan gantilah dengan kode di bawah: <?php namespace App\Http\Controllers\Auth; use App\Http\Controllers\Controller;use Illuminate\Foundation\Auth\AuthenticatesUsers; class LoginController extends Controller{ /* |-------------------------------------------------------------------------- | Login Controller |-------------------------------------------------------------------------- | | This controller handles authenticating users for the application and | redirecting them to your home screen. The controller uses a trait | to conveniently provide its functionality to your applications. | */ use AuthenticatesUsers; /** * Where to redirect users after login. * * @var string */ protected $redirectTo = '/admin'; /** * Create a new controller instance. * * @return void */ public function __construct() { $this->middleware('guest')->except('logout'); }}Cobalah melakukan login dan Anda akan diarahkan ke halaman seperti di bawah ini:  13. Membatasi Akses Halaman AdminMeskipun telah memiliki halaman login untuk admin, sebenarnya Anda masih bisa mengaksesnya tanpa harus login. Oleh karena itu, penting untuk membatasi hak akses halaman admin agar pengguna yang belum login akan diarahkan ke halaman login. Langkah yang perlu dilakukan adalah membuka file ArtikelController.php pada folder app/Http/Controller dan mengganti kode menjadi: <?php namespace App\Http\Controllers; use Illuminate\Http\Request;use Illuminate\Support\Facades\DB;use Session;use Auth;class ArtikelController extends Controller{ private function is_login() { if(Auth::user()) { return true; } else { return false; } } public function show() { $articles = DB::table('artikel')->orderby('id', 'desc')->get(); return view('show', ['articles'=>$articles]); } public function add() { if($this->is_login()) { return view('add'); } else { return redirect('/login'); } } public function add_process(Request $article) { DB::table('artikel')->insert([ 'judul'=>$article->judul, 'deskripsi'=>$article->deskripsi ]); return redirect()->action('ArtikelController@show'); } public function detail($id) { $article = DB::table('artikel')->where('id', $id)->first(); return view('detail', ['article'=>$article]); } public function show_by_admin() { if($this->is_login()) { $articles = DB::table('artikel')->orderby('id', 'desc')->get(); return view('adminshow', ['articles'=>$articles]); } else { return redirect('/login'); } } public function edit($id) { if($this->is_login()) { $article = DB::table('artikel')->where('id', $id)->first(); return view('edit', ['article'=>$article]); } else { return redirect('/login'); } } public function edit_process(Request $article) { $id = $article->id; $judul = $article->judul; $deskripsi = $article->deskripsi; DB::table('artikel')->where('id', $id) ->update(['judul' => $judul, 'deskripsi' => $deskripsi]); Session::flash('success', 'Artikel berhasil diedit'); return redirect()->action('ArtikelController@show_by_admin'); } public function delete($id) { if($this->is_login()) { //menghapus artikel dengan ID sesuai pada URL DB::table('artikel')->where('id', $id) ->delete(); //membuat pesan yang akan ditampilkan ketika artikel berhasil dihapus Session::flash('success', 'Artikel berhasil dihapus'); return redirect()->action('ArtikelController@show_by_admin'); } else { return redirect('/login'); } }}Setelah itu, cobalah mengakses halaman 127.0.0.1:8000/admin tanpa login. Anda tentu akan diarahkan ke halaman login terlebih dahulu. Dengan begitu, blog Anda menjadi lebih aman, bukan? 14. Mempermudah NavigasiPenting untuk mempermudah navigasi pada blog Laravel Anda. Mulai dari navigasi logout hingga melihat blog. Tanpa bantuan navigasi, admin harus mengakses 127.0.0.1:8000 melalui URL untuk melihat blog. Apa yang perlu dilakukan? Pertama, Anda bisa membuat navigasi dari sisi admin dan sisi pengunjung supaya dapat login dengan mudah. Caranya, bukalah file master.blade.php pada folder resources/views dan ubahlah kode di dalamnya menjadi seperti ini: <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="{{asset('css/app.css')}}"> <title>@yield('title')</title> <meta name="csrf-token" content="{{ csrf_token() }}"> <script src="{{ asset('js/app.js') }}" defer></script></head><body><nav class="navbar navbar-expand-md navbar-light bg-white shadow-sm"> <div class="container"> <a class="navbar-brand" href="{{ url('/') }}"> {{ config('app.name', 'Laravel') }} </a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="{{ __('Toggle navigation') }}"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarSupportedContent"> <!-- Left Side Of Navbar --> <ul class="navbar-nav mr-auto"> </ul> <!-- Right Side Of Navbar --> <ul class="navbar-nav ml-auto"> <!-- Authentication Links --> @guest <li class="nav-item"> <a class="nav-link" href="{{ route('login') }}">{{ __('Login') }}</a> </li> @if (Route::has('register')) <li class="nav-item"> <a class="nav-link" href="{{ route('register') }}">{{ __('Register') }}</a> </li> @endif @else <li class="nav-item dropdown"> <a id="navbarDropdown" class="nav-link dropdown-toggle" href="#" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false" v-pre> {{ Auth::user()->name }} <span class="caret"></span> </a> <div class="dropdown-menu dropdown-menu-right" aria-labelledby="navbarDropdown"> <a class="dropdown-item" href="/" target="_blank"> Lihat Blog </a> <a class="dropdown-item" href="{{ route('logout') }}" onclick="event.preventDefault(); document.getElementById('logout-form').submit();"> {{ __('Logout') }} </a> <form id="logout-form" action="{{ route('logout') }}" method="POST" style="display: none;"> @csrf </form> </div> </li> @endguest </ul> </div> </div> </nav> <div class="container mt-4"> @yield('header') <div class="row"> @yield('main') @yield('sidebar') </div> </div></body></html>Setelah itu, Anda bisa mencoba mengakses halaman admin dan akan melihat tampilan seperti ini:  Sedangkan pada halaman pengunjung, Anda akan melihat tampilan sebagai berikut:  15. Mengonlinekan BlogNah, blog Anda sudah jadi nih. Sekarang saatnya mengonlinekan blog tersebut. Untuk melakukannya, Anda bisa beli domain dengan harga murah dan juga memanfaatkan layanan web hosting Niagahoster. Setelah keduanya aktif, Anda bisa memulai beberapa pengaturan dasar. Pertama, Anda bisa menambahkan file index.php di dalam folder laravel Anda. Kemudian, isikan dengan kode di bawah ini: <?phpheader("location: public/");Berikut struktur foldernya:  Setelah itu, compress folder yang berisi projek laravel blog. Kemudian, Anda bisa membuka halaman cPanel hosting Anda.  Setelah berhasil login, Anda bisa mencari menu File Manager pada tab Files.  Setelah itu, Anda bisa cari folder bernama public_html dan upload projek laravel blog Anda yang telah dikompres di dalamnya. Jangan lupa untuk mengekstraknya setelah mengupload.  Kemudian, Anda bisa mencari menu MySQL Database Wizard pada tab Databases.  Di situ, Anda bisa membuat database dan username untuk database tersebut. Setelah itu, Anda akan mendapatkan nama database, username, dan password. Data tersebut akan digunakan untuk menghubungkan database dengan website Anda. Selanjutnya, silakan untuk masuk ke dalam folder projek tersebut dan cari file bernama .env. Setelah itu, Anda bisa mengubah konfigurasi database seperti username, password, maupun nama database pada file .env.  Sampai sini, Anda telah berhasil mengonlinekan Laravel blog Anda. Dengan demikian, blog Anda dapat diakses oleh jutaan orang. Anda bisa mengeceknya dengan mengetikkan domain Anda pada web browser.  Baca Juga: 13+ CMS Laravel Terbaik untuk Developer Siap Go Online dengan Laravel Blog Anda?Membuat blog dengan Laravel ternyata tidak sesulit yang Anda bayangkan, bukan? Meskipun tahapannya cukup banyak, Anda telah belajar cara membuat blog Laravel secara benar. Di artikel ini, kami sudah memberikan contoh kode yang bisa digunakan. Namun, Anda bisa mengubahnya sesuai dengan kebutuhan Anda. Selain itu, jangan lupa untuk mengonlinekan blog Anda, ya. Jadi, akan banyak orang yang mengetahuinya dan mengaksesnya dari berbagai penjuru dunia. |

