|
Kesan pengunjung terhadap website, 94% terkait desain. Oleh karena itu, penting untuk membuat desain yang baik. Untuk memastikan website mampu menarik pengunjung, Anda perlu mengetahui trend web design terbaru. Namun, saat membuat website, Anda sebagai perancangnya mungkin bingung mencari inspirasi web design yang menarik. Apa saja ya trend website terbaik tahun ini? Nah, Anda tidak salah tempat. Di artikel ini, Anda akan mengetahui trend web design di tahun iniuntuk membantu Anda merancang website yang ngehits! 12 Trend Web Design yang Menarik dan Hits di 2023Mencari sendiri trend web design 2023 tentu akan menyita banyak waktu. Tapi, tak perlu khawatir. Kami telah merangkum trend web design yang menarik untuk Anda. Berikut adalah trend web design yang wajib Anda tahu.
Sekarang, mari simak pembahasannya satu per satu. 1. Full-Page HeaderFull-page header adalah header berukuran penuh yang mengisi sebagian besar halaman website. Peran header sangat penting karena menjadi hal pertama yang dilihat pengunjung website. Tak heran, teknik ini juga menjadi trend web design untuk mempercantik website. Salah satu contoh website yang menggunakan full-page header adalah website Niagahoster. Selain tampilan lebih kece, fungsi elemennya dapat bekerja lebih optimal.  Pertama, tampilan website akan mengajak pengunjung langsung fokus pada informasi utama. Kedua, desain ini juga memudahkan Anda menempatkan call to action (CTA) yang mengajak pengunjung untuk melakukan pembelian. Pada contoh ini, CTA yang digunakan adalah ‘Pilih Sekarang’, sesuai penjelasan di atasnya. Namun, Anda bisa menggunakan kalimat ajakan lain sesuai produk Anda . Nah, untuk memudahkan Anda membuat full page header, simak beberapa tips desain website berikut:
2. Gradient ColorGradient color adalah desain yang menunjukkan transisi warna secara bertahap. Trend website design ini menciptakan kedalaman visual sehingga website terlihat lebih hidup. Website Bud Agency bisa menjadi contoh. Seperti yang Anda saksikan pada gambar di atas, pemakaian gradient color membuat website ini terlihat eye-catching. Pendekatan trend web design ini cocok untuk bisnis agency, kursus online atau sejenisnya. Sebagai referensi, Anda bisa menggunakan tips untuk membuat gradient color ini:
Baca Juga: Menentukan Warna Efektif untuk Desain Website Anda 3. Bold FontJangan ragu menggunakan huruf tebal dalam desain website Anda. Bold font masih menjadi trend web design tahun ini. Dalam fungsinya mempertegas suatu elemen, bold font bisa sekaligus digunakan untuk memandu pengunjung pada bagian yang Anda tonjolkan. Berikut adalah beberapa cara untuk membuat bold font yang menarik:
4. Human FaceSiapa sangka jika human face menjadi trend web design yang menarik? Kenyataannya, desain yang menampilkan human face mampu membuat website terlihat lebih powerful.Tak heran, masih banyak yang menggunakannya di website mereka. Salah satu alasannya, website dengan human face mampu meningkatkan kredibilitas bisnis Buktinya, Medalia Art berhasil meningkatkan konversi hingga 95% setelah mereka menggunakan wajah manusia pada landing page mereka. Anda juga ingin mendapatkan hasil serupa? Ini dia tips menggunakan desain human face:
Baca Juga: Pentingnya Memilih Foto untuk Desain Website 5. Grid LayoutGrid adalah garis yang membagi halaman dalam beberapa kolom. Website layout ini sering digunakan web designer untuk membuat desain website dengan konten lebih tertata rapi. Dengan menggunakan grid akan lebih mudah mengatur komposisi sehingga website jadi lebih menarik. Tak heran, grid layout menjadi trend web design tahun ini. Contohnya adalah website Jingqi Fan yang membagi halaman website-nya menjadi tiga kolom. Setiap kolom memamerkan satu portofolio foto dengan ukuran yang tidak seragam. Website Jingqi Fan pun terlihat elegan, minimalis, dan memiliki ruang kosong yang cukup untuk menonjolkan kontennya. 6. Hand-Drawn Design ElementIngin membangun ikatan personal dengan pengunjung website? Gunakanlah hand-drawn design. Alasannya, hand-drawn design terlihat lebih natural daripada jenis design lainnya, sehingga dapat menciptakan engagement yang lebih powerful. Karena itu, tak heran hand-drawn menjadi trend website design yang disukai banyak orang. Tidak percaya? Coba lihat contoh website The Wedding di bawah ini. Dengan menampilkan desain layaknya lukisan, website tersebut terlihat lebih mengesankan. Jadi, tak salah jika Anda menjadikan hand-drawn sebagai inspirasi untuk website Anda. Namun, tetap gunakan desain dengan proporsi yang tepat, ya? Jangan sampai terlalu fokus pada estetika hingga menghilangkan fungsionalitas website. Contohnya seperti di bawah ini: Meski tampilannya artistik, tombol navigasi itu lebih terlihat seperti bagian dari desain. Pengunjung mungkin tidak menyadarinya kecuali Anda membuat desain tombol yang menonjol. 7. Progress BarProgress Bar adalah elemen untuk menggambarkan kemajuan akan suatu hal pada sebuah website. Elemen ini biasanya digunakan untuk menunjukkan seberapa panjang halaman atau artikel yang sedang dibaca. Website dengan desain progress bar akan tetap menjadi trend di tahun ini. Alasannya, 75% pengunjung website menyukainya. Bahkan, progress bar mampu membuat pengunjung termotivasi untuk mengakses website lebih lanjut. Berikut beberapa contoh ide progress bar yang bisa Anda jadikan inspirasi:
8. Ultra Minimalist NavigationAlih-alih menggunakan navigasi website membingungkan, Anda bisa menggunakan ultra minimalist navigation. Trend web design ini akan membantu pengunjung lebih mudah menjelajahi website Anda. Ultra minimalist navigation juga membuat konten Anda terlihat lebih stand out. Tujuan website pun dapat tersampaikan dengan lebih maksimal. Mari tengok website Grab Indonesia untuk melihat contoh navigasi minimalis yang inspiratif. Seperti terlihat, dengan menu yang ringkas, website jadi terlihat lebih simple dan mudah dijelajahi. Selain itu, informasi pada website juga dapat tersampaikan dengan jelas. Untuk memudahkan Anda, berikut kami berikan tips membuat navigasi yang minimalis:
Baca Juga: Cara Membuat Menu di WordPress dengan Sub Menu 9. Mouseover EffectMouseover effect adalah efek yang membuat elemen website berubah terkait penggunaan mouse. Perubahan tersebut dapat berupa transisi warna pada suatu objek, modifikasi bentuk cursor, zoom in, dan banyak lagi. Dengan menggunakan mouseover effect, tampilan website jadi kian menarik. Tak heran hal ini masih menjadi trend web design. Nah, apa saja kelebihan penggunaan mouseover::
10. White SpaceWhite space adalah ruang kosong dalam website. Pemberian white space penting untuk menjaga tampilan website lebih minimalis sekaligus membuat informasi pada website mudah dipahami. Bahkan, penggunaan white space terbukti mampu meningkatkan pemahaman audiens hingga 20%. Tidak percaya? Mari melihat contoh berikut. Dengan memanfaatkan white space, website Standford d.school tampak lebih luas dan minimalis. Selain itu, pesan yang ingin disampaikan pun juga terlihat cukup menonjol. Tertarik menggunakan trend web design ini? Yuk, simak beberapa tips membuat white space pada website berikut ini!
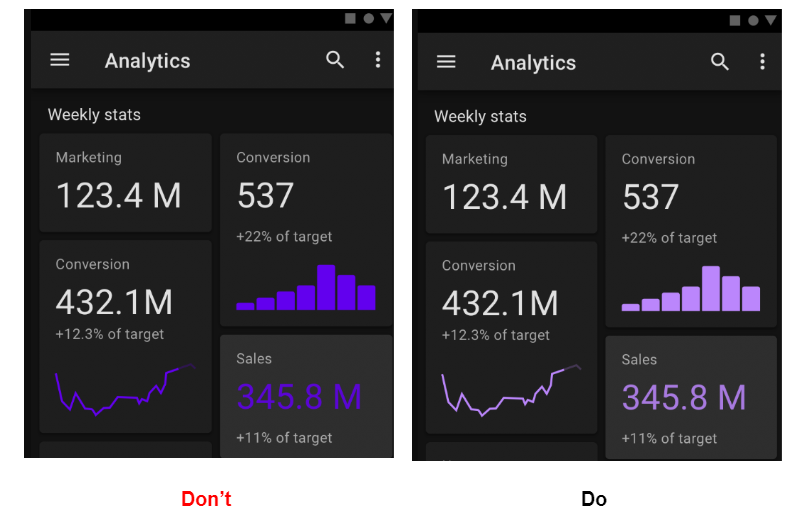
Baca Juga: Kesalahan Umum Pembuatan Desain Website 11. Dark ModePada tahun 2023 ini, trend Dark Mode juga menjadi trend web design. Bahkan, WhatsApp dan Instagram sempat menjadi trending topic karena meluncurkan fitur dark mode. Ini menunjukkan bahwa cukup banyak orang yang menanti dan membutuhkan fitur ini. Selain fungsional, dark mode juga membuat website terlihat lebih elegan. Contohnya seperti yang ditunjukkan L’Atelier untuk halaman The Virtual Economy ini. Dengan menerapkan konsep dark mode, website tersebut terlihat lebih mewah dan nyaman dipandang. Konten yang disajikan pun lebih menonjol karena perbedaan warna yang kontras. Sebenarnya, trend web design ini sudah muncul sejak tahun 2018. Berangkat dari Firefox yang meluncurkan dark mode untuk MacOS hingga akhirnya dark mode menjadi trend web design sampai sekarang. Meskipun menjadi trend web design tahun ini, pertimbangkan jika ingin menggunakan dark mode. Alasannya, bisa saja tidak sesuai dengan bisnis dan audiens Anda. Supaya tidak salah penggunaan, mari simak tips penerapan dark mode berikut ini.
 Sumber: https://material.io/ Sumber: https://material.io/
Baca Juga: Website Profesional Gestalt 12. Dynamic ScrollingBagaimana cara menampilkan halaman website yang panjang tanpa membosankan? Dynamic scrolling bisa menjadi solusi. Dynamic scrolling yaitu transisi antar halaman dengan efek animasi saat pengunjung menggulirkan mouse. Dengan dynamic scrolling, Anda akan memiliki website yang unik dan pastinya membuat pengunjung lebih betah. Buktinya, dengan menggunakan trend web design ini, The New York Times berhasil membuat pengunjung website-nya betah hingga 3 menit lebih. Ada beberapa jenis dynamic scrolling yang bisa Anda coba:
Horizontal scrolling merupakan teknik scrolling di mana pengguna menggulir website dari kiri ke kanan. Teknik ini cocok bagi website dengan konten yang banyak menunjukkan konten visual, seperti komik. Contohnya adalah website The Walking Dead.
Infinite scrolling adalah teknik scrolling di mana animasi pada website muncul ketika pengguna menggulir ke bawah. Teknik Infinite Scrolling cocok untuk website dengan format one single page. Selain itu, cara scrolling ini direkomendasikan untuk website dengan konsep story telling. Anda bisa melihat contohnya pada website Nasa Prospect.
Parallax scrolling yaitu teknik scrolling di mana objek di atas latar belakang diatur dengan kecepatan berbeda seiring audiens menggulir website. Ini menimbulkan efek animasi sehingga objek pada website terlihat bergerak. Apapun jenis dynamic scrolling yang digunakan, akan tetap membuat website Anda tampil unik. Baik dengan horizontal, infinite, parallax scrolling, dan jenis dynamic scrolling lainnya. Anda juga bisa menemukan puluhan contoh parallax website terbaik di sini ? 24+ Parallax Website Terbaik untuk Inspirasi Anda. Ikuti Terus Trend Web Design biar Tetap Kekinian!Apakah website Anda sudah mengikuti trend web design di atas? Kalau belum, mungkin sekarang saatnya mempertimbangkan untuk memperbarui desain website Anda! Namun, tidak semua trend web design harus Anda terapkan, ya. Cukup pilih yang sekiranya dapat membuat website Anda semakin fungsional dan menawarkan user experience yang lebih ciamik. |

